A. Adobe Flex 2▲
Dûˋbutons cet article sur les technologies riches par celle que je connais le mieuxô : Adobe Flex.

A-1. Historique▲
Lancûˋ par Macromedia en mars 2004, Flex a ensuite ûˋtûˋ portûˋ jusqu'û la version 1.5 avant le rachat de Macromedia par Adobe (en dûˋcembre 2005). Sentant le fort potentiel de cette technologie, Adobe a poursuivi le dûˋveloppement et en juin 2006 est sortie la version 2.0 de Flex, version enfin mature et prûˋsentant de trû´s nombreuses nouveautûˋs ainsi qu'un nouveau langageô : l'Action Script 3. De nombreux bugs ont ûˋtûˋ corrigûˋs dans la version 2.0.1 sortie en janvier 2007, et dûˋjû Flex 3 est annoncûˋ pour l'annûˋe 2007ô !
A-2. Prûˋsentation▲
Qu'est-ce que Adobe Flexô ? C'est un ensemble d'outils formant un framework de dûˋveloppement d'applications en Flash. Prûˋcisionô : tout ce qui est fait avec Flex peut ûˆtre fait avec Flash, maisãÎ en dix fois moins de temps. Au moins. Et c'est certainement lû , la premiû´re valeur ajoutûˋe d'Adobe Flex.
A-3. Le principe▲
Flex est basûˋ sur un langage XML de descriptionô : le MXML (pour Macromedia XML). Sur le mode design de Flex Builder (l'IDE d'Adobe pour le Flex), ce xml est construit automatiquement, mais une utilisation plus poussûˋe nûˋcessitera de toucher au code, notamment pour y inclure de l'actionscript. Le code est ensuite compilûˋ et un swf est gûˋnûˋrûˋ.
A-4. Les outils▲
- Flex SDKô : le compilateur, gratuit. Il est tûˋlûˋchargeable sur le site d'Adobe.
- Flex Builderô : l'IDEô : indispensable. Il en existe deux versionsô : la version stand-alone, et la version Eclipse. Cette derniû´re version s'intû´gre û l'environnement de dûˋveloppement J2EE, alors que la premiû´re reprend son interface, mais ne permet que de dûˋvelopper du Flex.
- Flex Chartsô : pour produire des graphiques.
- Flex Data Servicesô : ensemble de briques fournissant divers services vers le serveurô : binding Hibernate, queue JMS, etc.
A-5. Les exemples▲
Pour bien comprendre Adobe Flex, le mieux est de prendre des exemplesô :
- Le restaurant finder
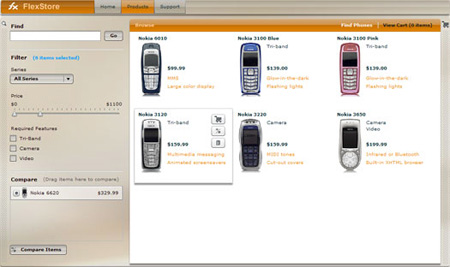
- Exemple de boutique en ligne
- Yahoo! Maps
- Amazon
- Picnikô : ûˋditeur de photos en lignes

A-6. Les points forts▲
Adobe Flex est une solution pour dûˋvelopper des applications riches. Elle comporte de nombreux points fortsô : le dûˋveloppement est trû´s rapide grûÂce û son IDE et son systû´me WYSIWYG de drag&drop des composants Flash que l'on retrouve pour toute interface (boutons, liens, combo box, etc.). De nouveaux composants sont ajoutûˋs, comme les accordûˋons ou les sliders, qui permettent d'enrichir les possibilitûˋs. De plus, Flex est maintenant dotûˋ du langage Action Script 3, langage objet û mi-chemin entre le Java et le C#. Ses possibilitûˋs sont trû´s nombreuses et permettent une extension complû´te de l'ensemble des composants prûˋdûˋfinis, permettant la crûˋation de composants avec une libertûˋ totale, et donc une richesse. Les appels û des web Services sont trû´s simplifiûˋs, ce qui est un avantage û l'ûˋpoque du web 2.0.
Il existe ûˋvidemment d'autres avantages comme la communautûˋ autour du produit qui commence û prendre de l'ampleur. Pour plus d'informations, veuillez vous rûˋfûˋrer aux liens ci-dessous.
A-7. Liens, pour en savoir plus▲
A-8. Rûˋcapitulatif▲
Flex est basûˋ sur Flash et offre donc visuellement des composants beaux et riches. Les possibilitûˋs offertes par l'actionscript 3 sont ûˋnormes et font de cette technologie un vûˋritable instrument puissant pour la crûˋation d'applications web, voire d'applications d'entreprises. Flex commence donc û faire de plus en plus parler de lui et l'arrivûˋe d'Apollo offre û Flex un environnement pour s'exprimer pleinement.



