D. AJAX▲
Bien qu'AJAX ne soit pas une technologie, je le classe dans cette catûˋgorie pour faire le parallû´le avec les autres.
D-1. Prûˋsentation▲
AJAX signifie Asynchronous Javascript and XML et est en fait une mûˋthode d'utilisation de plusieurs technologies ensembleô : HTML, XML, l'objet XMLHttpRequest, le CSS et le JavaScript.
D-2. Le principe▲
Une application web ô¨ô traditionnelleô ô£ permet de suivre des liens ou de remplir des formulaires. û chaque page chargûˋe, l'ensemble des composants de cette page est rechargûˋ, ce qui provoque un temps de chargement bien plus consûˋquent et une navigation moins agrûˋable. GrûÂce û l'utilisation d'AJAX, une seule partie de la page est rechargûˋe, provoquant des consûˋquences avantageusesô : une navigation plus fluide et un temps de rûˋaction quasi-instantanûˋ, comparable û des interfaces lourdes (applications de bureau). Le traitement est en fait effectuûˋ par le navigateur, et les donnûˋes envoyûˋes au serveur et celles reûÏues sont bien moins nombreuses, ce qui accûˋlû´re le processus. L'utilisation d'AJAX permet ainsi d'avoir de nouveaux composants et comportementsô : le glisser/dûˋposer d'ûˋlûˋments, la validation û la volûˋe de formulaires, etc.

D-3. Les outils▲
Il existe de trû´s nombreux frameworks utilisûˋs pour faciliter les dûˋveloppements en AJAX. Mais il faut savoir qu'on peut faire de l'AJAX û partir de rien si l'on connaûÛt bien le JavaScript et l'objet XMLHttpRequest. Citons tout de mûˆme quelques frameworks (liste non-exhaustive)ô :
- Dojo de la Dojo Foundation.
- RIALTOô : Rich Internet Application TOolkit.
- ASP.NET AJAX, anciennement Atlas, le framework de Microsoft pour l'asp.
- ATF pour AJAX Toolkit Framework, û suivre de prû´s, car soutenu par l'ensemble des acteurs du marchûˋ (IBM, Google, Oracle, Red Hat, Eclipse, etc.).
- Google Web Toolkit pour dûˋvelopper en Java des applications s'appuyant sur AJAX.
- Script.aculo.usô : le framework AJAX spûˋcialisûˋ dans les effets
D-4. Exemples▲
Voici quelques exemples d'applications dûˋveloppûˋes s'appuyant sur AJAXô :
- Google Readerô : le lecteur de news de Google.
- RIALTO DEMO, avec tout ce qui est rûˋalisable avec RIALTO.
- ASP.NET AJAX Showcase, de mûˆme avec le framework de Microsoft.
- Netvibes qui utilise l'AJAX d'une maniû´re trû´s efficace.
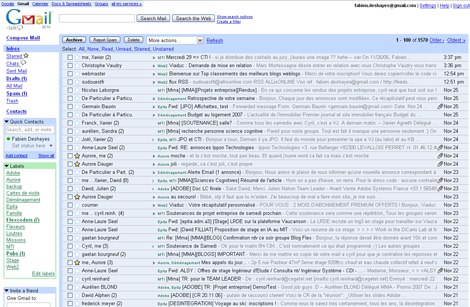
- De trû´s nombreuses autres applications, notamment poussûˋes par Googleô : SpreadSheets and Docs, GMail, Google Maps, etc.
D-5. Les points forts▲
Utiliser AJAX est gratuit, et bien qu'il soit compliquûˋ de dûˋvelopper des applications sur ce modû´le, il existe de plus en plus de frameworks qui assistent le travail et surtout se conforment û des normes et rendent le code compatible avec tous les navigateurs. De plus, on ne peut dissocier l'arrivûˋe de la bulle web 2.0 en 2005 avec l'arrivûˋe û maturitûˋ d'AJAX (qui date pourtant de 1999 ã que faisait-on en attendantô ?). Implantûˋ dans de nombreux sites, AJAX est un gage d'ergonomie et cela est dûˋmontrûˋ par de trû´s nombreux exemples. Que ce soit la fluiditûˋ de navigation ou les nouveaux composants, AJAX fait vraiment avancer le web vers un Internet riche.

D-6. Liens, pour en savoir plus▲
- Ajax sur Developpez.com
- AJAXô : A new approach to Web Applications: trû´s bon article introductif sur AJAX.
- ToutAjax, des tonnes de liens vers des tutoriels et des exemplesô : la bible d'AJAX.
- Article d'IBM pour tout comprendre û AJAX en profondeur.
D-7. Rûˋcapitulatif▲
Propulsûˋ grûÂce û Google au rang de mûˋthode indispensable de conception d'applications web, l'AJAX est passûˋ de l'inconnu û un bijou recherchûˋ. Mais le rush a connu quelques soucisô : problû´mes de compatibilitûˋ, etc. Bien que tout ceci s'arrange, notamment avec la mise en place de l'ATF, on peut se poser la question de l'avenir d'AJAXô : quelles sont ses limitesô ? Quelles ûˋvolutions proposera AJAXô ? Nûˋanmoins, cette mûˋthode reste encore la meilleure solution d'amûˋliorer la navigation d'une application web html.


