F. Adobe Apollo▲
Derniû´re fiche de cette sûˋrie ô¨ô technologies richesô ô£, Apollo d'Adobe.

F-1. Prûˋsentation▲
Apollo est assez difficile û cerner û premiû´re vue. Techniquement, il s'agit d'un environnement d'exûˋcution multiplateforme. Pour faire plus simple, il s'agit en fait d'un lecteur universel permettant donc de lire du Flash, du HTML et des documents PDF û travers une application exûˋcutable sur Windows comme sur Mac ou autre. Encore en dûˋveloppement, Apollo est prûˋdisponible sur le lab d'Adobe, pour une sortie programmûˋe durant la seconde moitiûˋ de 2007.
F-2. Le principe▲
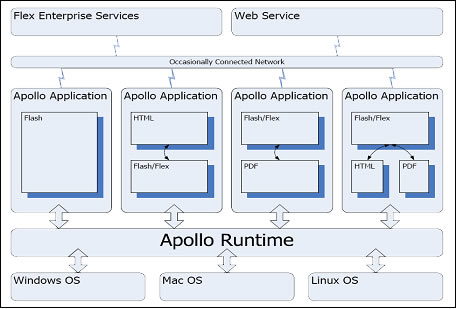
Apollo est donc un environnement d'exûˋcution, un peu comme pourrait l'ûˆtre le player Flash dûˋjû existant. Sa principale diffûˋrence est que les applications Apollo ne sont pas lues û l'intûˋrieur mûˆme d'un navigateur, mais directement sur votre bureau. Mais il conserve tout de mûˆme l'avantage d'ûˆtre multiplateforme. On pourrait donc croire qu'Apollo est un nouveau navigateur, plus orientûˋ sur Flash. Que nenniô ! L'environnement d'exûˋcution peut-ûˆtre intûˋgrûˋ û mûˆme l'application, et donc il n'y a pas d'autre chose û tûˋlûˋcharger que l'application en elle-mûˆme, qui offrira ûˋgalement de nombreux autres avantages, au-delû que ceux que propose dûˋjû Flashô :
- Une interaction avec le file system (ûˋcriture et lecture de fichiers, etc.)
- L'intûˋgration native au systû´me d'exploitation (avec ses barres de navigation, la possibilitûˋ de rûˋduire l'application dans la barre des tûÂches, etc.)
- La communication û des web services ou û tout autre service proposûˋ dûˋjû par Flex
- Le fait de pouvoir se servir de l'application connectûˋ ou non
- L'intûˋgration de fichiers PDF ou de HTML (et donc d'Ajax) au sein mûˆme des applications.

Au niveau du dûˋveloppement, les outils seront exactement les mûˆmes que ceux utilisûˋs pour dûˋvelopper des applications Flexô : une syntaxe MXML, le langage Action Script 3, etc. Les seuls ajouts seront donc des composants centrûˋs sur les avantages citûˋs ci-dessus et des extensions û Flex. La lecture du HTML se fera elle grûÂce au moteur de rendu de Safariô : WebKit. Pourquoiô ? Car il est trû´s respectueux des standards, tout simplement. Au niveau du PDF, on retrouvera donc le Reader d'Adobe. Apollo met en place le systû´me permettant de faire interagir ces trois technologies au sein d'une application de bureau.
F-3. Les outils▲
Comme je l'ai prûˋcisûˋ auparavant, les outils utilisûˋs sont les mûˆmes que Flex. On retrouve donc le Flex Builder en stand alone ou en plug-in eclipse.
F-4. Exemples▲
Voici quelques exemples, les premiers apparus avec Apolloô :
- Quelques screenshots de diverses applications.
- Un client eBayô !
- Du contenu multimûˋdia dans une application.
- Les applications sûˋlectionnûˋes par Adobe
- Ma premiû´re application Apolloô : un widget mûˋtûˋo
F-5. Les points forts▲
Le point fort d'Apollo est ûˋvidemment de dûˋcentraliser les applications riches hors du navigateurô : une nouvelle gûˋnûˋration est en train de naûÛtre et Apollo risque bien de devenir un acteur important avec WPF de ces nouvelles applications û trû´s fort potentielô ! De plus, c'est le seul environnement proposant de mûˋlanger Flash, HTML et PDF.
F-6. Liens, pour en savoir plus▲
- Le labs d'Adobeô : tous les bons liens.
- L'indispensable FAQ.
- Le blog de Ted Patrick, trû´s fourni en informations.
- Le blog de Marco Casario.
F-7. Rûˋcapitulatif▲
Adobe risque de frapper fort avec Apolloô : mûˋlanger Flash, HTML et PDF au sein d'applications bureau, cela semble la bonne formule pour rûˋussir. Maintenant, il reste û voir deux pointsô : quelle sera la puissance des nouveautûˋs d'Apollo, et ne prendra-t-elle pas trop de retard vis-û -vis de WPFô ? Stay tunedô !


